JavaScriptで値渡しと参照渡しについて
開発環境は、Windows7 Professional(32bit) + Firefox 61.0.1(32bit)。
値渡し - 値を変更しても元のデータは変わらない
let x = 10; let y = 12; y = 12; console.log(y); // 12 console.log(x); // 10
参照渡し - 値を変更すると元のデータが変わってしまう
データの値を別の変数にコピーして、それぞれで違う処理をさせようと思ったら、詰まってしまう。
// 配列 let arr = [1,2,3]; let arr2 = arr; arr2[1] = 10; console.log(arr2); // [1,10,3] console.log(arr); // [1,10,3] // オブジェクト let obj1 = { value: 10 }; let obj2 = obj1; obj2.value = 20; console.log(obj2); // Object { value: 20 } console.log(obj1); // Object { value: 20 }
OpenCV(Python)を用いてディレクトリ内にある画像をリサイズする
開発環境は、Windows7 Professional(32bit) + Python 2.7.10。
imgディレクトリに画像を入れて、その画像のサイズをすべて、指定のサイズ(幅は250px、高さは幅に合わせて自動調整)へリサイズするスクリプトを作ります。縮小する前に、画像を平滑化すると、滑らかになります。
ディレクトリ構成
-test.py(下記のスクリプト) +img -test.jpg(適当な画像)
# -*- coding: utf-8 -*- import cv2 import numpy as np import glob arr = [] arr.extend(glob.glob("./img/*.jpeg")) arr.extend(glob.glob("./img/*.jpg")) arr.extend(glob.glob("./img/*.png")) for i in arr: img = cv2.imread(i) height, width = img.shape[:2] if width > 250: x = float(width) / 250 width = 250 height = int(height / x) img2 = cv2.GaussianBlur(img,(5,5),0) img2 = cv2.resize(img2,(width, height)) cv2.imwrite(i,img2)
■参考サイト
画像をリサイズする | OpenCV画像解析入門
[OpenCV Python]画像の幅、高さ、チャンネル数、depth取得 · atinfinity/lab Wiki · GitHub
Pythonでフォルダ内のファイルリストを取得する
要素の追加と連結(appendメソッド, extendメソッド) - リスト - Python入門
画像の平滑化 — OpenCV-Python Tutorials
Image Filtering — OpenCV 3.0.0-dev documentation
RailsでRspecを使ってテストを行う
開発環境は、Windows 7 Professional(32bit) + ruby 2.3.3p222 + Rails 4.2.1。
Rspecは、Rubyでテストコードを書くためのパッケージです。今回は、rails専用のrspec-railsをインストールして、Rails上でテストコードを書いてみたいと思います。
TDD(テスト駆動開発)は、
1.テストコードを書く
2.テスト実行が失敗するようにプログラムを書く
3.テストが成功するようにプログラムを書く
4.初めに戻る
の繰り返しをしながら書く。
・Rspecでは、テストコードのことをスペックという。
1.カレントディレクトリを、テストを実行したいrailsのアプリのルート部分に設定する。
そして、gemfileに以下を追加する
group :development, :test do gem 'rspec-rails' end
そして、
bundle install
を実行し、インストールします。
2.初期設定を行うために以下のコマンドを入力
ruby bin/rails g rspec:install
そうすると、specディレクトリが自動的に作成されている。
3.モデルを作成
ruby bin/rails g model name first_name:string last_name:string
4.マイグレーションする
ruby bin/rake db:migrate RAILS_ENV=test
5./spec/modelsディレクトリに、name_spec.rbというファイルが自動的に作成されているので開く。
RSpec.describe Name, type: :model do~endのブロックの中に以下のコードを追加する。
it "test" do name = Name.new( last_name: "ken", first_name: "koi" ) expect(name.full_name).to eq "koiken" end
/app/models/name.rbを開いて、class Name < ActiveRecord::Base~endに以下のコードを追加します。
def full_name last_name + first_name end
6.Rspecを実行します。
ruby bin/bundle exec rspec
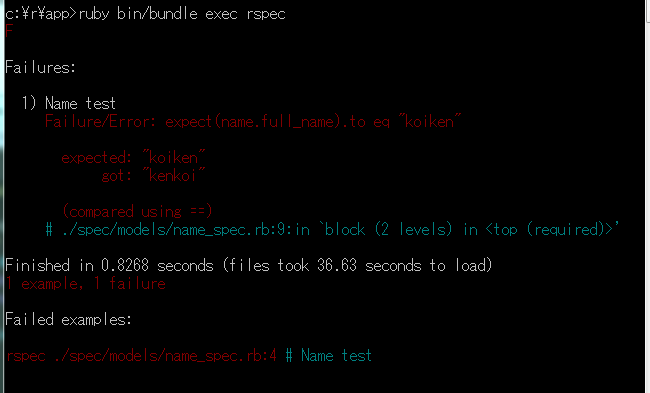
実行結果

本来、koikenと表示されることが期待されているのに、kenkoiと表示されたエラーとなっています。
ここで、name_spec.rbを以下のように修正します。
it "test" do name = Name.new( last_name: "koi", first_name: "ken" ) expect(name.full_name).to eq "koiken" end
そして、もう一度、rspecを実行します。
ruby bin/bundle exec rspec
実行結果

今度は正しく実行されました。
■参考サイト
【Rails入門】RSpecを使ったテスト方法を初心者向けに基本から解説 | 侍エンジニア塾ブログ | プログラミング入門者向け学習情報サイト
はじめてのRSpec - まずテスト書いてからコード書くシンプルなチュートリアル
Railsでテストコードは書こう | Railsの小技 | DoRuby
WordPressでJavaScriptを使う方法
開発環境は、Windows 7 Professional(32bit)+XAMPP Control Panel v3.2.2。
1.現在使っているテーマを調べる
管理画面の左サイドにあるペンキのアイコンにマウスを合わせて、テーマと書かれたテキストリンクをクリックする。そして、有効になっているテーマが現在使用しているテーマ。
2./wordpress/wp-content/themes/使用しているテーマ名/footer.phpをクリックして表示する。
3.</body>タグの直前に以下のコードを挿入する。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script> $(function(){ $("#submit").on('click',function(){ alert("OK"); }); }); </script>
4.WordPressで投稿する際に、テキストタブにして、以下のHTMLタグを書いて、投稿します。
<input type="button" value="クリック" id="submit">
そうしたら、投稿したページへ飛んで、ボタンをクリックすると、OKというメッセージが出現します。
■Ajaxを使う
wordpress/wp-include/functions.phpを開き、一番下に以下のものを追加します。
function add_my_ajaxurl(){
?>
<script>
var ajaxurl = '<?php echo admin_url( 'admin-ajax.php'); ?>';
</script>
<?php
}
add_action('wp_head', 'add_my_ajaxurl', 1);
function text_ajax_test(){
echo $_POST["data"];
exit;
}
add_action('wp_ajax_text_ajax_test', 'text_ajax_test');
add_action('wp_ajax_nopriv_text_ajax_test', 'text_ajax_test');
?>