Sublime Text 3を使う
開発環境は、Windows 7 Professional(32bit)。
1.DOWNOAD FOR WINDOWSボタンをクリックし、インストーラをダウンロード

2.ダウンロードしたインストーラを実行
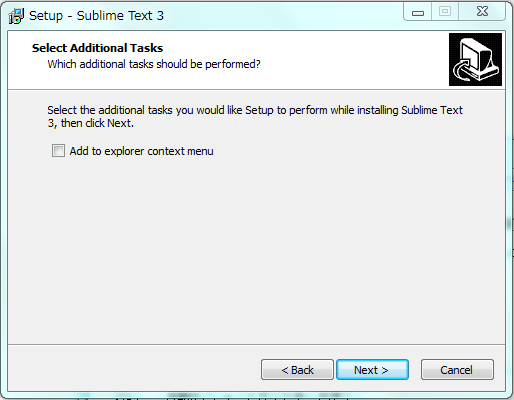
3.Nextをクリック

4.Nextをクリック

5.Nextをクリック

6.Installをクリック

7.Finishをクリック

8.実行して、適当なソースコードを書いて、保存する

■設定の変更
1.ソフト上部のPreferencesタブをクリック
2.Settingsをクリック
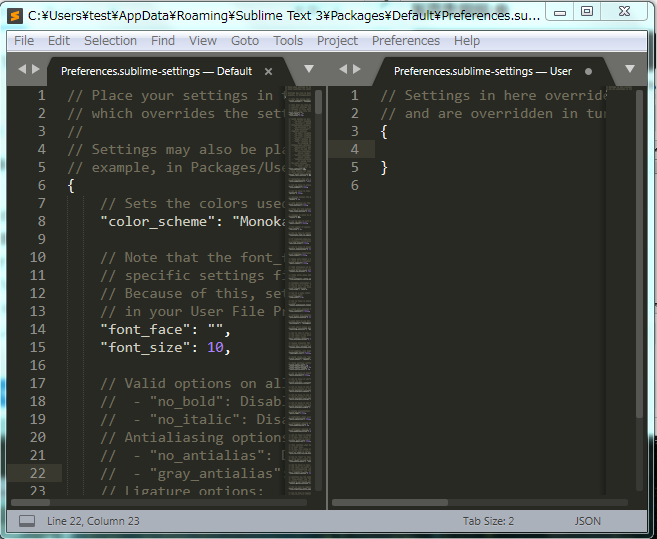
3.エディタの設定は、json形式で保存されていて、基本的に、設定が書かれた元のjsonファイルは一切変更せずに、空のjsonファイルで上書きすることで、修正をする。
今回は、試しに、Tabキーを使った時の半角スペースの数を変更する。デフォルトでは4なので、2に変更する。

4.Ctrlを押した状態でFキーを押して、検索ボックスを出現させて、左側のエディタの設定のjsonファイル部分を1回クリックして、フォーカス状態にしてから、tabと入力し、Enterキーをクリックする。

5."tab_size": 4と書かれている部分が出現したので、これを右側の空のjsonファイルに上書きしていく。

6.これで、Ctrlキーを押して、Sキーを押して、保存することで、設定変更が反映される。
■ソースコードを開く時の既定のエディタをSublime Text3にする
1.既定のエディタをSublimeにしたいソースコードを右クリック(例えばRubyの.rbファイルなど)
2.プログラムから開くをクリック
3.参照をクリック
4.Sublime Text3/sublime_text.exeを選択して、開くボタンをクリックする
5.この種類のファイルを開くときは、選択したプログラムをいつも使うにチェックを入れて、OKボタンをクリック
※もし、ここで、ソースコードのアイコンが変わらなければ、続けて、以下を行う。
6.もう一度、先ほどのファイルを右クリックして、プログラムから開く - 既定のプログラムを選択をクリック
7.Sublime Textを選択して、この種類のファイルを開くときは、選択したプログラムをいつも使うにチェックを入れて、OKボタンをクリック
Reactを使う
開発環境は、Windows 7 Professional(32bit) + Node.js v8.11.1。
※Node.jsがすでにインストールされていることが条件です。
1.コマンドプロンプトを実行し、以下のコマンドを実行する
npm install -g create-react-app
2.次にカレントディレクトリを移動し、ディレクトリを作成する
cd / mkdir react-sample cd react-sample
3.Reactの雛形をインストールする。インストールが完了するまでにちょっと時間がかかります。
create-react-app sample-app
4.インストールが完了したら、インストールしたディレクトリへカレントディレクトリを移動させます。
cd sample-app
5.サーバーを起動し実行します(起動するまでにちょっと時間がかかります)。以下のコマンドを入力してから、http://localhost:3000/へアクセスしてください。
何もしなくても、サーバーが起動すれば、自動的に、http://localhost:3000/へアクセスします。
npm start

6./sample-app/src/App.jsを起動して、ちょっと修正してみる。
<p className="App-intro"> To get started, edit <code>src/App.js</code> and save to reload. </p>
の下に
<p>Hello React</p>
を追加してみると、ブラウザをリロードすることなくすぐにページが修正されます。

PaizaCloudを使う
開発環境はWindows 7 Professional(32bit)。
オンライン上で無料で手軽にLinuxサーバーを実行し、サーバーやデータベースの動作を試したいので、PaizaCloudを使ってみることにしました。Windowsユーザーであればオススメだと思います。有料版であれば、開発から公開まで一気にやることができます。
1.サイトへアクセスする
PaizaCloud Cloud IDE - Browser-based web development environment for Ruby on Rails, PHP, Java, Django, Node.js...
2.灰色の三本の横線をクリックし、登録無料リンクをクリックする

3.メールアドレス、ユーザー名、パスワードを入力し、reCAPTCHAをチェックして、
アカウント作成ボタンをクリックする。

4.入力したメールアドレスにメールが送られているので確認し、メール内に書いてあるリンクをクリックすると、登録完了。
5.新規サーバー作成のページへ飛ばされるので、青い新規作成サーバーボタンをクリックする。

※自分の場合、firefox 58.0.2でやってみると、なぜか、クリックが反映されませんでしたが(ブラウザのバージョンのせいか、入れているアドオンのせい?)、chrome 67.0.3396.99(アドオンは一切入れていない)は、問題なく実行できました。
6.今回はとりあえず、無料プランのプラン選択ボタンをクリックする

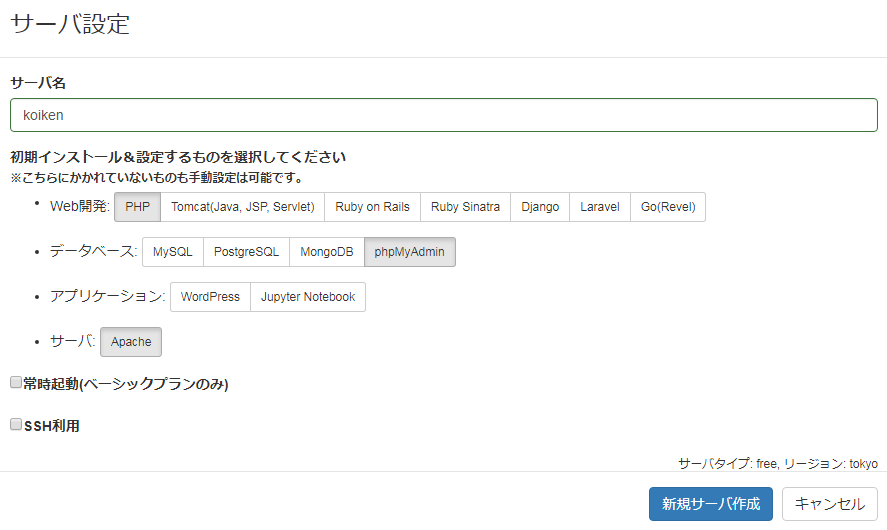
7.サーバー名、Web開発、データベース、アプリケーション、サーバーを選択し、新規サーバー作成ボタンをクリックする。
※今回は、サーバー名はkoiken、Web開発はPHP、サーバーはApache、データベースはphpMyAdminを選択しました。

8.index.phpが書かれているウィンドウに、
<?php echo "<h1>Thank you Paiza</h1>"; ?>
と入力し、左上の青色の保存ボタンをクリックし、ブラウザ側のウィンドウの更新ボタンをクリックすると、変更が反映されている。

Laravelでview部分の共通テンプレートの作成
開発環境は、Windows 7 Professional(32bit)+PHP 7.1.7+Laravel Framework 5.6.26。
CakePHPのようにlayoutsディレクトリにdefault.ctp(HTMLの共通テンプレート)がないので、最初は戸惑ったのですが、Laravelでは自分で作る必要があるようです。
/resources/viewsディレクトリ内であれば、どこに作成しても良いのですが、今回は、/resources/viewsディレクトリ内にlayoutsディレクトリを作成して、その中に、共通テンプレートをdefault.blade.phpという名前で保存します。
/resources/views/layouts/default.blade.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> @yield('content') </body> </html>
/resources/views/users/create.blade.php
@extends('layouts.default')
@section('content')
<h1>新規登録</h1>
<form method="post" action="./add">
ユーザー名:<input type="text">
パスワード:<input type="text">
<input type="submit">
</form>
@endsection
Laravelのコマンド一覧
開発環境は、Windows 7 Professional(32bit)+PHP 7.1.7+Laravel Framework 5.6.26。
php artisan serve - 組み込みサーバーの実行
php artisan list - コマンドの一覧
・php artisanでも同様。
php artisan help [コマンド名] - 特定コマンドの説明
php artisan --version - Laravelのバージョンチェック
php artisan make:controller [コントローラ名] - コントローラの作成
php artisan make:model [モデル名] - モデルの作成
Bitbucketを使う
書いたソースコードをGitを使って保存したローカルにあるデータを、ネット上に非公開で無料で保存しておきたくて始める。
1.公式サイトへアクセスする
Bitbucket | The Git solution for professional teams
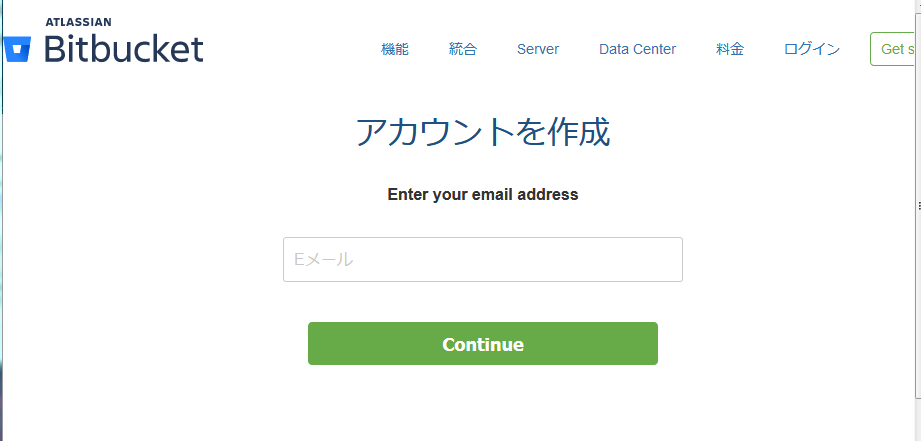
2.Get started for freeボタンをクリックする

3.Eメールを入力してContinueボタンをクリックする

4.フルネームとパスワードを入力し、reCAPTCHAをクリックし、
Continueボタンをクリックする。

5.入力したメールアドレスのメールボックスへアクセスし、Verify my email addressボタンをクリックする。

6.ユーザー名を入力して、続行ボタンをクリック

7.Q&Aに適当に答えてSubmitボタンをクリック

8.リポジトリの作成ボタンをクリック

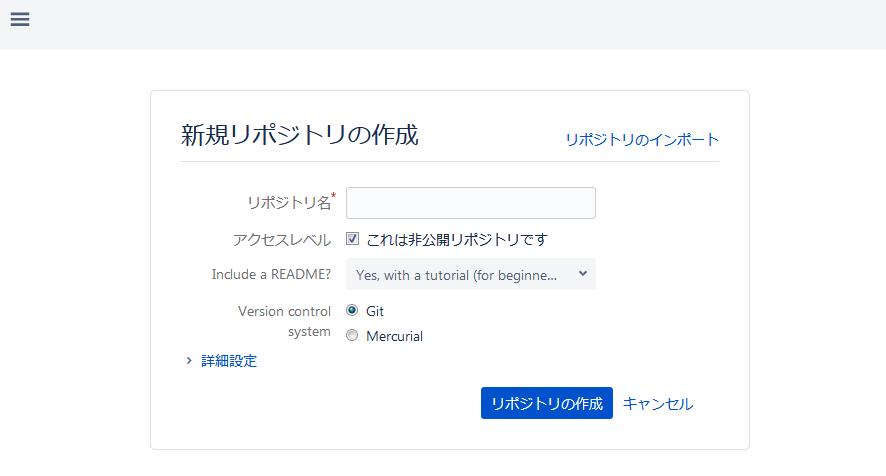
9.新規リポジトリの作成の欄で、リポジトリ名とアクセスレベルとInclude a README?(今回はNoを選択すること)
とVersion control systemを入力して、リポジトリの作成ボタンをクリックする。

10.Git Bashをクリックする。
11.
ssh-keygen
と入力する。質問はすべてEnterキーを押すだけで良い。生成された公開鍵のあるディレクトリへ移動し、
cat id_rsa.pub
と入力し、表示された公開鍵をssh-rsaの部分からコピーする。
※Git Bashの役割はここで終わりので、ここで閉じる。後は、コマンドプロンプトで行う。
12.Bitbucketのトップページへログインした状態でアクセスし、一番左下の白丸部分をクリックし、Bitbucket settingsをクリックする。

13.SSH 鍵をクリックする。

14.鍵を追加ボタンをクリックする。

15.Labelに適当な名前を入力して、Keyに、先ほどコピーした公開鍵を貼りつけて、鍵を追加ボタンをクリックする。

16.ローカルにあるソースコードを先ほど作ったリポジトリへpush(アップロード)するため、特定のディレクトリにソースコードを入れて、
カレントディレクトリをそのディレクトリにしてから、
git init
と入力し、初期化した後に、
git add -A
git commit -m "commit"
と入力して、バージョン管理ができた状態になった。
17.早速、pushしていく
git remote add origin git@bitbucket.org:自分のユーザー名/自分のリモートリポジトリ名.git
と入力し、次に、
git push -u origin master
と入力すると、これでローカルリポジトリにあるソースコードがBitbucketのリポジトリ上にpushされている。
やり方の手順は、先ほど作ったリポジトリのページへ、何もpushしていない状態でアクセスすると明記されている。(ただし、READMEを作ると表示されないので注意)
■リポジトリの削除
1.左上のアイコンをクリックしてトップページへ移動する。

2.リポジトリをクリックし、一覧から、消したいリポジトリを選びクリックする。
3.設定をクリックする
4.リポジトリの詳細の欄を下にスクロールしてリポジトリの削除をクリックする
5.削除ボタンをクリックする
・URLの入力を求められるが、削除したことを他のユーザーに知らせる必要がない場合は、別に入力しなくて良い。
参考リンク
第1章 ゼロからデプロイまで | Rails チュートリアル
BitbucketでSSHキー設定をしてGitにリモートサーバーに登録してプッシュしようとしても"repository access denied. access via a deployment key is read-only"とエラーが出る - LoudAndProudパーソナル