ロリポップのcronでプログラムを定期実行してみる
プランによってcronの使用制限があります。自分の場合はスタンダードなので、
10個までcronが登録できて、1分毎に作動できます。
cron設定 / サーバー・プログラム / マニュアル - レンタルサーバーならロリポップ!
今回はテストとしてサンプルプログラムを1分ごとに起動したいと思います。
1.ユーザー管理ページへログインする
https://user.lolipop.jp/
2.左サイドバーのサーバーの管理・設定 - cron設定をクリック
3.ルート部分のwebディレクトリに、test_cronディレクトリを作成して、その中に、以下のコードをcron.phpで保存します。
<?php date_default_timezone_set('Asia/Tokyo'); $handle = fopen("test.txt", "a+"); fwrite($handle, date("Y-m-d H:i:s")."\r\n"); fclose($handle); ?>
4.
cronの設定名はtest_cron
日付 ( 月 )は、毎月
日付 ( 日 )は毎日
曜日は毎日
時間 ( 時 )は毎時
時間 ( 分 )は1分毎
実行ファイルパスはtest_cron/cron.php
と記入し、設定ボタンをクリックすると作成する
5.これによって、1分ごとに現在時刻がtest.txtに追加されていきます。
※今回はサンプルプログラムなので、作成したcronを削除することを忘れないでください。
CakePHP3でPHPUnitを使ってテストを行う
開発環境は、Windows 10 Pro(64bit) + PHP 7.2.12 + CakePHP 3.6.14 + XAMPP Control Panel v3.2.2。
前提として、
・CakePHPの組み込みサーバー
・XAMPPのApache
・XAMPPのMySQL
が起動しています。
今回は、初めてなので公式ドキュメントに基づいて書いておきます。
1.CakePHPの公式ドキュメントに基づき、コマンドを入力して、composerでphpunitをインストールする
https://book.cakephp.org/3.0/ja/development/testing.html
composer require --dev phpunit/phpunit:"^5.7|^6.0"
vendor\bin\phpunit --version
と入力して、バージョン情報が表示されたら、きちんとインストールされています。
2.次に、CakePHPの公式ドキュメントに基づき、ヘルパーとヘルパーのテストを作成します。
https://book.cakephp.org/3.0/ja/development/testing.html#id6
最初のテストケースの欄の、ProgressHelperクラスについて書かれたコードをコピペし、<?php ~ ?>で囲って、src/View/Helperディレクトリに、ProgressHelper.phpという名前で保存します。
次に、ProgressHelperTestクラスについて書かれたコードをコピペし、<?php ~ ?>で囲って、setUp()関数とtestBar()関数の中身もコピペして入力し、tests/TestCase/View/HelperディレクトリにProgressHelperTest.phpという名前で保存します。
※CakePHP4からは、setUp()関数を、public function setUp(): voidという風に書くこと。そうしないと、以下のようなエラーメッセージが表示される。
PHP Fatal error: Declaration of App\Test\TestCase\View\Helper\ProgressHelperTest::setUp() must be compatible with Cake\TestSuite\TestCase::setUp(): void in C:\test_cakephp\tests\TestCase\View\Helper\ProgressHelperTest.php on line 9
※サンプルコードでは、assertContains()を用いているが、代わりに、assertStringContainsString()を使う。そうしないと、以下のようなメッセージが表示して、テストが成功しない。
1) App\Test\TestCase\View\Helper\ProgressHelperTest::testBar Using assertContains() with string haystacks is deprecated and will not be supported in PHPUnit 9. Refactor your test to use assertStringContainsString() or assertStringContainsStringIgnoringCase() instead.
3.次に、テストを実行してみます。サーバーとデータベースが実行していることを確認し、以下のコマンドを入力して実行します。
vendor\bin\phpunit tests/TestCase/View/Helper/ProgressHelperTest.php
これできちんとテストが実行されたと思います。
特定のテストメソッドだけを実行したければ、
vendor\bin\phpunit --filter testIndex tests/TestCase/Controller/PostsControllerTest.php
のように実行します。
4.次に下記のリンクのコードカバレッジの生成の欄に基づき、
https://book.cakephp.org/3.0/ja/development/testing.html#id9
下記のコードを入力した時に、テスト結果が視覚的に見やすく表示されるようにしたいと思います。
vendor\bin\phpunit --coverage-html webroot/coverage tests/TestCase/View/Helper/ProgressHelperTest.php
そのためには、まず、現在の環境にXdebugをインストールする必要があります。
もし、インストールしていなければ、テスト結果に、
Error: No code coverage driver is available
のメッセージが表示されることになります。
そこで、localhostでXAMPPのトップページにアクセスして、上部のPHPInfoの欄へアクセスします。

下記のページへアクセスしておきます。
Xdebug: Support — Tailored Installation Instructions
PHPInfoのページにて、Ctrlを押しながらAを押して、ページ全体を反転させて、Ctrlを押しながらCを押して、コピーします。
上のページの四角い枠にCtrlを押しながらVを押して、ペーストし、Analyse my phpinfo() outputボタンをクリックします。
そうすると、最適なxdebugのdllファイルが選択されるので、
You're already running the latest Xdebug version
に書かれている手順通りに行うと、Xdebugが実行できます。
先ほどのPHPInfoのページにアクセスして、xdebugで検索して、以下のような欄があれば成功です。

最後に、もう一度、上記のコードを入力した後に、
vendor\bin\phpunit --coverage-html webroot/coverage tests/TestCase/View/Helper/ProgressHelperTest.php
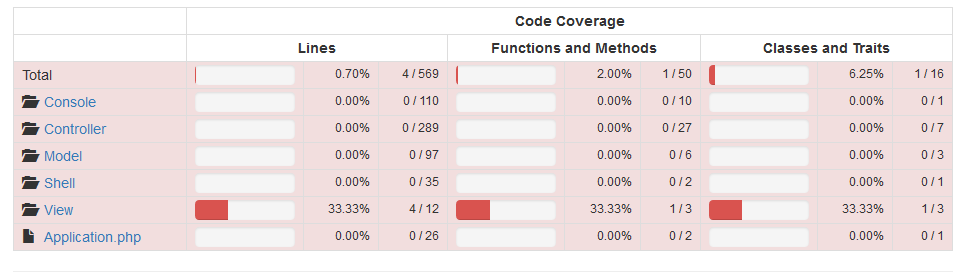
localhost:8765/coverage/index.htmlへアクセスすると、表示されていると思います。

参考リンク
Cake PHP3のphpunitでコードカバレッジ見たいのに見られない - キーボードはパンタグラフが好き
【CakePHP3】PHPUnitでテストの自動化 | INSIGHT
xdebugをwindowsのphpに設定する方法で悩んだ件 - Qiita
CakePHP3でControllerのユニットテストを書く例 - Qiita
CakePHP3でプラグイン(FriendsOfCake/bootstrap-ui)を用いてBootstrapを使う
開発環境は、Windows 10 Pro(64bit) + PHP 7.2.12 + CakePHP 3.6.14。
1.composer.jsonを開いて、requireの中に以下を追加
"friendsofcake/bootstrap-ui": "^1.4",
2.コマンドプロンプトからcomposer updateでプラグインをインストール
3.config/bootstrap.php内に、
Plugin::load('BootstrapUI');
を追加する
4.src/View/AppView.phpを開いて、
上部に、
use BootstrapUI\View\UIView;
を追加し、
class AppView extends View
を
class AppView extends UIView
に変更する。
5.src/Application.php内のbootstrap()メソッド内に、
$this->addPlugin('BootstrapUI');
を追加する。
参考サイト
GitHub - FriendsOfCake/bootstrap-ui: CakePHP3: Transparently use Bootstrap
・公式ページ(英語)。使い方も書いている。
Windows10にてロリポップへGit BashのSSLでアクセスする
開発環境はWindows10 Pro(64bit)。
ローカル環境から本番環境へアップロードするだけじゃなくて、本番環境上にて、プログラムを直接インストールしてみたいと思いやってみました。
1.Git Bashを起動する
2.以下の形式通りにコマンドを入力する
ssh アカウント@サーバー -p 接続ポート
3.入力して、しばらくしてから、パスワードの入力を求められるので、パスワードをコピーして、Ctrl+Shiftキーを押しながら、insertキーを押してから、Enterキーを押す。ただ、ペーストしても、画面上には何も表示されないので注意。失敗して、Permission denied, please try again.と表示されても、何回か繰り返すと、成功する。
4.試しに、php -vやruby -vと入力すると、バージョン情報が表示されると思います。
参考リンク
スタンダードプランのLolipopにパスワード認証でSSH接続(Git Bash/Windows) | 勉強とガジェット
Sass(SCSS)を使ってみる
開発環境は、Windows 10 Pro(64bit) + node v10.15.0。
Sass(SCSS)はCSSをより短い入力で書いて、そのままではきちんと動作しないので、変換して、CSSファイルを作成する仕組みです。
すでにnode.js(npm)をインストールしている前提で書いています。
以下の公式サイトの指示通りにやってみたいと思います。
Sass: Syntactically Awesome Style Sheets
1.npmにてsassをインストールする
npm install -g sass
2.テスト用にディレクトリを作成します
cd c:\ mkdir sass cd sass
3.試しに何か書いてみます。下記のファイルをtest.scssとして保存します。
$color: #000000; .test{ color: $color; }
4.次にカレントディレクトリを先ほど作成したsassディレクトリにして、以下のコマンドを入力して変換します。
sass test.scss test.css
そうすると、同じディレクトリ内に、test.cssとtest.css.mapが作成されていて、test.cssの中身を見ると、
.test { color: #000000; } /*# sourceMappingURL=test.css.map */
ときちんと変換されていることが分かります。
後は、このCSSファイルを使いたいところに用いるだけです。
PHPUnitを使う
開発環境はWindows 10 Pro(64bit) + PHP 7.2.12。
PHPでテストを行うパッケージであるPHPUnitを利用してみたいと思います。
1.カレントディレクトリをxampp内のhtdocsディレクトリへ移動し、そこで、phpunitというディレクトリを作成して、カレントディレクトリをphpunitへ移動
2.composerでphpunitをインストールするための以下のコマンドを入力
composer require phpunit/phpunit
もし、インストールに成功していたら、以下のコマンドでバージョンが表示されるはずです。
vendor\bin\phpunit --version
3.次に動作を確かめるプログラムを書きます。
<?php function sum_function($value1, $value2, $value3){ return $value1 + $value2 + $value3; } ?>
上記のプログラムをsum-function.phpで保存します。
4.次に動作をチェックするプログラムを書きます
<?php require 'vendor/autoload.php'; include './sum-function.php'; use PHPUnit\Framework\TestCase; class SumFunctionTest extends TestCase{ public function test_one(){ $value1 = 100; $value2 = 200; $value3 = 300; $result = sum_function($value1,$value2,$value3); $this->assertEquals(600,$result); } } ?>
5.以下のコマンドを入力してPHPUnitを実行して動作を確かめます
vendor\bin\phpunit SumFunctionTest.php